When WordPress first announced the imminent release of Gutenberg, its fancy new page builder, I, like most WordPress developers, braced myself for the apocalypse. WordPress was going the way of Squarespace or Medium, it seemed, in a mad dash to avoid irrelevance and look like everybody else. Specifications for the new editor came in fast, and those of us looking in on the core development from the sidelines feared that the development of the new editor was haphazard. How would Gutenberg account for custom meta fields and custom meta boxes in such a short period of time? What about the millions of plugins out there that relied on the old Visual Editor? Were developers going to have to tell all their clients not to update their themes, for fear of the Gutenberg update breaking them?
The scope of Gutenberg just seemed so vast because change in WordPress typically comes incrementally. To tear out the entire Visual Editor—which we were so accustomed to being that tidy little sandbox where the end user was restricted to a handful of tools like text, images, and lists—seemed like an insane thing to do all at once. Also, the fact that Gutenberg would run on React and require a deep understanding of modern Javascript to employ seemed like salt in the wound opened up by the bandaid WP 5.0 was about to rip off. Not only would we have to fundamentally shift our approach to building themes, but we’d have to adopt React even if it had no bearing on the brochureware we’re developing. And all of it was coming at the end of 2018, whether we liked it or not.

Surviving the Transition
Well folks, it turns out the Gutenpocalypse caused about the same damage to the WordPress community as the Y2K bug caused to global markets: which is to say, none at all. Upgrading to 5.0 on Gutenberg-incompatible themes was a cinch, primarily because the Classic Editor plugin had been baked into prior versions in anticipation of Gutenberg’s arrival. Clients with Gutenberg-incompatible themes never saw the new editor, and it no effect on their business processes.

Not a single install of the 11+ client accounts I work with on a regular basis had any issues upgrading. Gutenberg’s influence over the rest of the WordPress install remained pretty self-contained. Granted, making a pre-Gutenberg theme take advantage of Gutenberg would not be an automatic thing, unlike continuing along the upgrade path despite Gutenberg. But taking that step, I learned, wouldn’t be necessary for the vast majority of my clients. For one, the website redesign lifecycle these days simply isn’t long enough for most clients to justify the cost of refactoring a theme to incorporate Gutenberg. A redesign usually takes place over the course of a couple months, and a website typically has a shelf life of 2 to 3 years (in the best case scenario) before it’s redesigned again. A lot of the impetus behind that isn’t the technology: an incoming CMO might push the design in a new direction just because, or a startup might shift gears on business objectives because its board says so. Even if you try to build things to last, they get rebuilt for reasons you can’t predict.

Add to this, the value that Gutenberg offers over the implementation I had in place for many of my installs wasn’t enough to justify spending the money to replace it: my clients were already getting a Gutenberg-like experience with Advanced Custom Field‘s Flexible Content fields, they understood the system I built, and they could already do the things they needed to do.
So the Gutenberg question was really for new websites, and how we would approach building them.
Thinking in Terms of Blocks
First of all: I’m not a big Javascript guy. I don’t have anything against the front end’s endless battle for the soul of Javascript, but I also don’t believe that the technologies of the front end are the be-all-end-all for the future of the web. Interesting things are happening, for sure, but when it comes down to building websites that clients are buying, they don’t really care about what version of ECMAScript you are using—they care about whether you can properly translate their needs into solutions, and that those solutions are affordable. This sort of battle was waged before, way back when jQuery wasn’t yet the established library for Javascript, over Prototype and MooTools. It will be waged again and again and eventually some paradigm shift will happen and we will need to get on board with whomever is the victor.
This is all to say that if Gutenberg was going to work for me, I needed to be up and running with custom blocks fast. That meant embracing Advanced Custom Field’s solution to generating custom blocks, without having to write a single line of React. Thankfully, ACF delivered.
The good thing is, we have already been thinking in terms of blocks. ACF Flexible Fields got us halfway there. We just had to think of an entire page as being constructed of Flexible Fields, which of course equate to blocks. Instead of having a template with the middle chunk of it being a loop of the_content outputting our Flexible Fields, the whole page would become the_content, outputting all our blocks. ACF would simply drive the registration of those blocks in a simpler, faster, back-end way. We could start to offer our clients a library of blocks they could re-use throughout the theme, which meant cutting back on page templates and putting more power into the hands of the client.

We will need to spend more time in IA and in design. User experience designers will become more important than ever in the IA process because now the client will be putting together the majority of the pages. The puzzle pieces we offer in the form of Gutenberg blocks will need to fit together neatly, no matter how weirdly the client connects them. The user experience designer and the visual designer and the developer will need to be on the same page on day one, because whatever is designed has to be modularized into blocks, and all those blocks have to be responsive, and everybody needs to know the difference between a block and a page template and a setting that is globalized vs. localized to a block or template. Including the obtuse account manager, because the implications of Gutenberg on design bubble all the way up to sales. We’re no longer contemplating “X number of templates” to constitute a theme—we have to be thinking about what sort of toolbox we can create for the client, so that she can build things with the flexibility she wants.
You know, like Squarespace. But not as shitty.
Cost & Time
Will it cost more? Will it take more time? Oddly, the answer is no, not really. Since October, I’ve built two client sites with Gutenberg, using the ACF Beta. Honestly, I think they took less time to build than had I used Flexible Content fields to drive the modular layouts. And I didn’t have to think about the user experience surrounding the use of those fields, since Gutenberg is the experience now. Sure, it’s not a perfectly intuitive experience, but I do find it refreshing, using it here on my own blog and I think my clients do as well.
In the front end, we used to style all the possible HTML markup the Visual Editor could output. It wasn’t a lot of stuff, but basically anywhere we could output the_content, the expectation is that all possible markup it could output would be styled. Now we have to account for all the core blocks, plus that original markup. Surprisingly, that isn’t too much more stuff than we’re already used to accounting for.
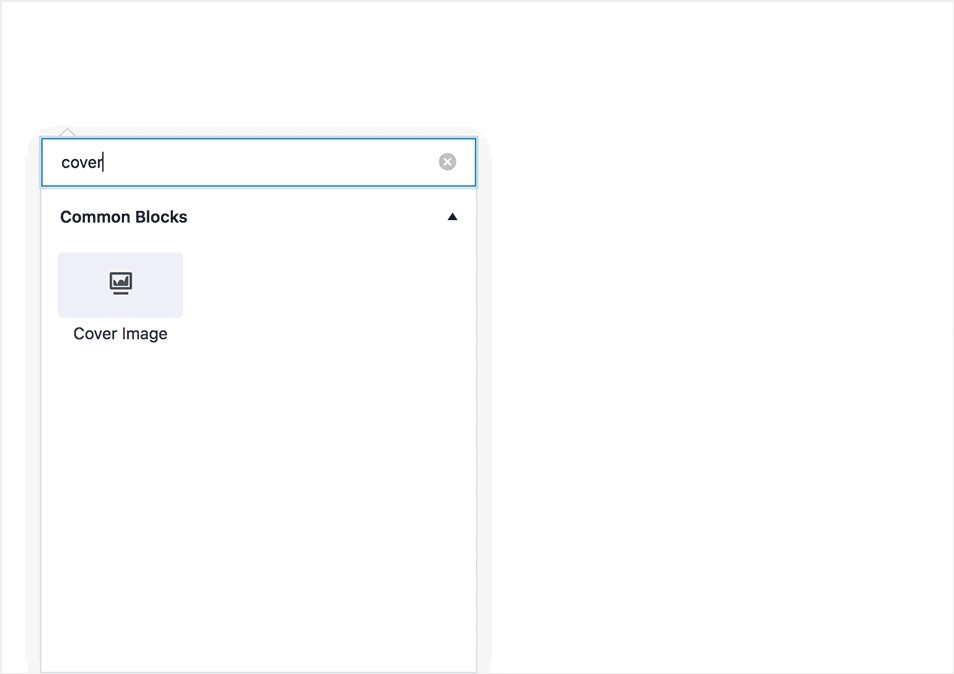
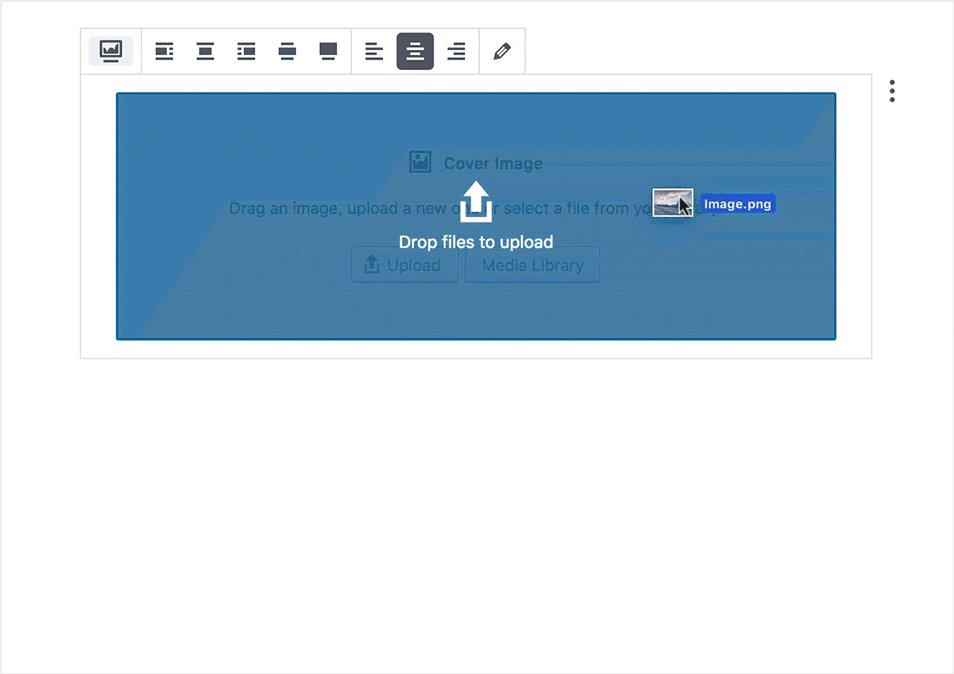
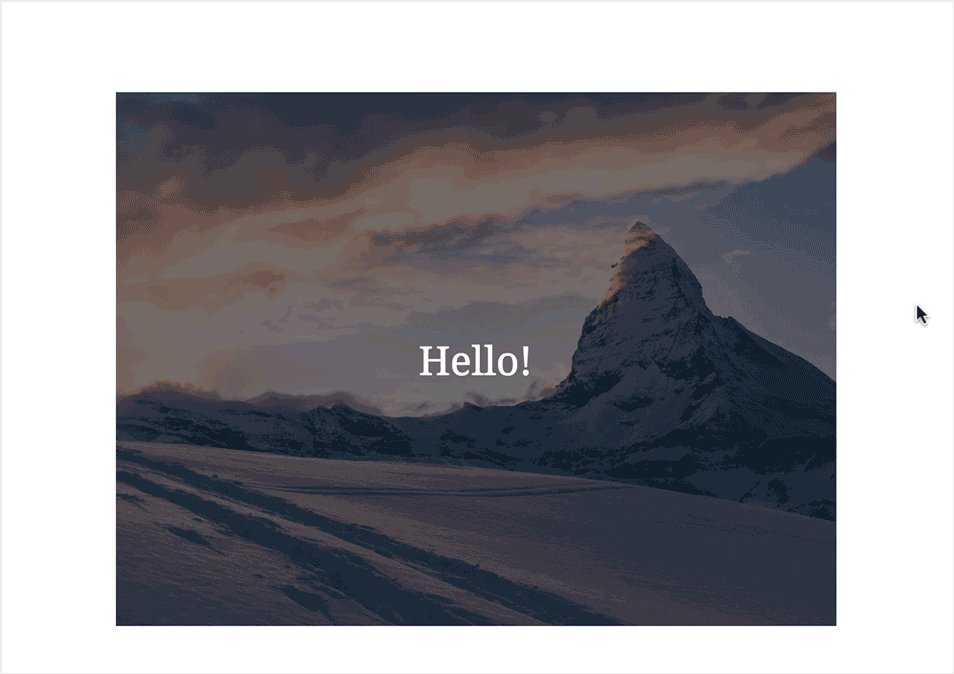
Plus, we can turn off blocks that make no sense to ship with a client’s theme (like, say, the Cover Image, or the Media & Text block). Plus plus, Gutenberg does some basic styling of its own. I like to write everything from scratch, and I haven’t found its default styling to be all that intrusive.
There’s also a neat trick we can play with our build scripts, so that the SASS modules we apply to our blocks on the front end can also be applied in the Dashboard on the back end, making the editing experience more seamless on both sides. So that’s a little more work, yes.
But we’re saving a lot of time in that we’re cutting back on having to write a bunch of unique templates, and instead, we’re localizing functionality into the blocks. When in doubt, make it a block. The client will find a way to re-use it.
The Verdict
Gutenberg is not a horrifying nightmare after all. It’s actually quite nice, and it’s going to allow us to build custom themes for clients that grant them an unprecedented level of control. Something Drupal can’t quite match yet, and something that Squarespace can’t generate with sane markup. Hopefully the introduction of Gutenberg will slowly kill the other page builders, which are all varying degrees of horrible. I welcome that change, and I welcome Gutenberg as the latest weapon in my WordPress arsenal.



